As with many of its competitors among the best website builders (opens in new tab), GoDaddy (opens in new tab) offers a streamlined website creation experience, particularly when it comes to building a basic website. As one of the best web hosting (opens in new tab) services, and certainly one of the largest, GoDaddy also offers competitive rates on both storage and bandwidth, as well as domain name registration (opens in new tab).
This step-by-step guide will take you through the process, and help you to build a website with GoDaddy.
How to build a website with GoDaddy: Preparation
You’ll need a GoDaddy account to get started, but signing up takes just a few seconds. You can also sign up with your Amazon, Facebook, or Google account.
Just click on the "Start for Free" button on the GoDaddy home page, sign up or sign in, and you’ll be taken to the GoDaddy website builder. If you end up on your account page, no problem. Just go back to the GoDaddy.com home page, and hit any of the "Start for Free" buttons.
You’ll start with a free website that you can later upgrade to a paid plan for additional features, more storage and bandwidth, and e-commerce options—but you don’t have to. If you’d like to keep your website free, you can do so for as long as you like.
Just bear in mind that free websites are found on the GoDaddy subdomain, so your web address will be yoursite.godaddysites.com. For a custom domain name, you’ll need to sign up for a paid plan.
Step 1: Choose a category and pick a name

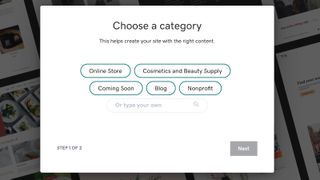
Your first step is to choose a category. There are a number of options to choose from, so just start typing what your website is about (e.g., photography, wedding cakes, food and drink), and hit "Next".
You’ll be asked to choose a name for your website. Don’t stress about this too much, as you can change it later if need be. You’ll see your website’s name appear on the mock homepage behind the dialogue, to get an idea of how it will look. But don’t worry if you don’t like this theme: you can change it later, and GoDaddy has many options.
名前に問題がなければ、「次へ」をクリックします。
ステップ 2: テーマを選択する

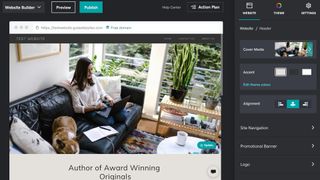
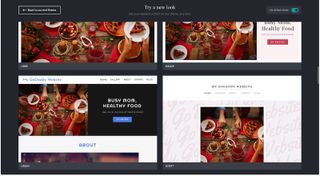
次の大きなステップは、テーマを選択することです。提供されているものを使い続けることも、別のものを試すこともできます。テーマの切り替えは簡単で、切り替えによってコンテンツが失われることはありません。ただし、テーマに加えた視覚的な変更は、後で変更しようとすると消去されるため、いくつかの異なるテーマを試して、使い続ける予定のテーマを見つけることをお勧めします。
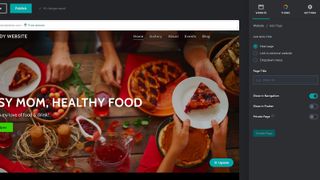
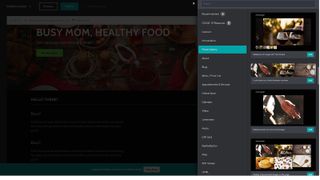
新しいテーマを選択するには、「ウェブサイト」と「設定」の間にある右側のメニューから「テーマ」をクリックし、「新しい外観を試す」をクリックします。アクセントカラー、フォント、ボタンのスタイルを変更するオプションもあります。さらに、テーマで使用されている画像を変更して、より個人的なタッチを加えることができます。
ステップ 3: 基本設定を調整する

右側のメニューバーの「設定」タブをクリックし、「サイトプロファイル」と「分析と追跡」の各設定を実行します。
最初のセクションでは、ユーザー (および検索エンジン) があなたが誰であるか、あなたの Web サイトが何であるかを理解するのに役立つ Web サイトに関する基本情報を提供します。電子メール、住所、電話番号を含めたり、ソーシャル メディアへのリンクを追加したり、ファビコンをアップロードしたり、各ページの見出し (タイトル タグ) や (メタ) 説明を追加したり、以前のバージョンに復元したりすることもできます。 Webサイト。
「分析とトラッキング」セクションは、Google、Facebook、Pinterest の分析と Google AdSense を最大限に活用するために重要です。これらのそれぞれでは、Cookie の使用をユーザーに通知する Cookie バナーを設定する必要があります。これは、テキストを変更したり、拒否ボタンを追加したり、高度な追跡をオンまたはオフにすることでカスタマイズできます。
ステップ 4: 新しいページを追加する

デフォルトでは、GoDaddy Web サイトにはいくつかの異なるページが含まれています。最初に選択した Web サイトの種類に応じて、ギャラリー、イベント、ブログ、概要ページなどが含まれる場合があります。これらの各ページは自由に編集およびカスタマイズでき、右側のパネルの [サイト ナビゲーション] の横にある [並べ替え] アイコンをクリックしてメニューの順序を変更できます。
新しいページを好きなだけ追加することもできます。新しいページを作成するときに、そのページに簡単にリンクすることもできます。新しいページにリンクするテキストを選択し、ハイパーリンク アイコン (🔗) を選択して、右側のメニューから [ページとページ上のセクション] を選択するだけです。
ステップ 5: 画像、テキスト、動的要素などを追加する

ここからはウェブサイトの核心に取り掛かります。GoDaddy Website Builder を使用すると、さまざまな要素をページに追加できます。現在のセクションの上または下の「セクションを追加」をクリックするだけです。
時間をかけて、長文および短文コンテンツ用のさまざまな洗練されたレイアウト、フォト ギャラリー、カレンダー、オンライン ストアなど、追加できるさまざまなセクションを探索する価値があります (これを利用するには有料プランが必要です)支払いの受け取り)、ソーシャル フィードなど。ここにはたくさんあるので、自由に調べて、ページにさまざまな要素を追加してみてください。
各セクションは、右側のメニュー バーを使用し、テキストや画像を追加することでカスタマイズできます。各セクションには独自のカスタマイズのセットがあります。要素をクリックするだけで何ができるかを確認できます。リストやハイパーリンクを追加したり、色や配置を変更したりすることができます。
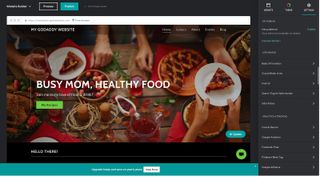
ステップ 6: プレビューと公開

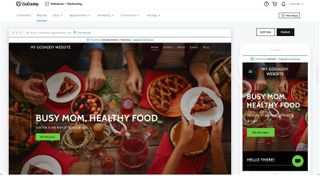
上部の「プレビュー」ボタンをクリックすると、Web サイトをプレビューできます。すべての見た目に満足したら、「Web サイトをオンラインで公開」に進むことができます。無料プランでは、Web サイトはyourwebsite .godaddysites.com に公開されますが、いつでもアップグレードしてカスタム ドメイン名やその他の多くの機能を利用できることに注意してください。
専門的な Web サイトを構築している場合、これは重要な次のステップです。プライベート ドメイン名はより深刻に見えます。オンライン ストアを追加して Web サイトで収益を上げることを計画している場合は、同様にアップグレードする必要があります。
GoDaddy を使用して Web サイトを構築する方法: 概要
GoDaddy の Web サイト ビルダーを使用すると、Web サイトを迅速かつ直感的に構築できます。わずか 6 つの簡単な手順で、最初の Web サイトを構築し、オンラインで公開することができます。アカウントにサインアップし、業界と名前を選択し、テーマを選択し、設定とコンテンツをカスタマイズして、Web サイトをオンラインでプレビューして公開するだけです。
各ページには膨大な数のセクションと要素を追加でき、カスタマイズの数はほぼ無制限です。GoDaddy には優れたカスタマー サポートがあり、無料会員であっても 24 時間年中無休で利用できるため、サイトの構築中に遠慮なく質問してください。
ウェブサイトビルダーについてさらに読む
GoDaddy と Wix (新しいタブで開きます)およびHostGator 対 GoDaddy 対 IONOS (新しいタブで開きます)の比較で、GoDaddy が他の Web サイトビルダーとどのように一致するかをご覧ください。Shopify を使用してウェブサイトを構築する方法(新しいタブで開きます)など、他のハウツー ガイドも参照する価値があります。Wix の場合(新しいタブで開きます) ; Squarespace を使用(新しいタブで開きます) ; HostGator Web サイト ビルダー(新しいタブで開きます)を使用します。