コーディングやデザインのスキルがなければ、専門の Web デザイナーや Web 開発者のサービスなしで Web サイトを構築するのは困難な作業のように思えます。
成功している Web サイトのほとんどは、見事なデザイン、素晴らしいコンテンツ、シームレスなユーザー インターフェイスを頼りにしています。それは簡単です。ウェブサイトの見た目と雰囲気をプロフェッショナルなものにすれば、顧客はあなたを信頼し始めるでしょう。デザインとコンテンツは密接に連携してトラフィックを惹きつけます。
これは、特に何百万もの潜在顧客へのリーチを拡大し始めたばかりの場合、プロフェッショナルな外観の Web サイトを持つことがいかに重要であるかを示しています。彼らをあなたのサイトに誘導するだけでなく、サイトに留まってもらいたいと思うでしょう。そして、デザインが悪く、コンテンツが精彩を欠いていること以上に、彼らの滞在を妨げるものはありません。
Web サイトの立ち上げを検討する前に、まず次のことを考慮する必要があります。
- あなたのサイトを誰がホストするのでしょうか?
- サイトの構築にはどのプラットフォームを使用しますか?
- サイトの名前は何にしますか?
- どのような種類のデザインと機能を含めたいですか?
- あなたのサイトをデザインして構築するのは誰ですか?
ホスティング、プラットフォーム、ドメイン名、デザインと機能はすべてあなたの選択に基づいて決まりますが、Web 開発者や Web デザイナーを雇わずに Web サイトを構築することは可能であるため、少しの助けがあれば 5 番を乗り越えることができます。。
初心者向けのWeb サイト ビルダー(新しいタブで開きます)が注目を集め始めていますが、それは当然のことです。専門家の助けが不要になることでコストを大幅に節約でき、DIY 体験は設計スキルの向上にも役立ちます。
ヨーロッパの Web ホスティング プロバイダーHostinger (新しいタブで開きます)は、手頃な価格で強力な Web ホスティングを提供するだけでなく、DIY の Web サイト構築でも最大手の 1 つです。Hostinger は、Web デザイン プラットフォーム Zyro を通じて、初心者の Web サイト構築者に素晴らしい見栄えの Web サイトを作成する機会を提供します。
Hostinger のZyro (新しいタブで開きます)は、素晴らしい Web サイトを数分で作成できると約束していますが、これは誇張ではありません。コーディングやデザインのスキルを持たない人向けに作られており、無制限の帯域幅、ストレージ、ドメイン、事前に構築されたデザイナーが作成したテンプレート、AI ツール、強力な統合などの特典が含まれています。デザインの旅が終わるまでに、収益化を開始できる素晴らしい Web サイトが完成します。

Zyro を使用して Web サイトを構築する
作成を開始する前に最初に注意すべきことは、前述の機能を提供する有料プランとは別に、Zyro は素晴らしい特典が付属する無料プランも提供しているということです。ただし、ドメインに接続することはできません。これは、無料で利用する場合に考慮する必要がある主要なポイントの 1 つです。
ただし、ほとんどのスタートアップ企業はこの無料プラットフォームを利用し、収益化が始まるまで待ってから最終的にアップグレードします。他のプランは月額 1.99 ドルと月額 3.49 ドルです。
Zyro の注目すべき重要な機能には、AI ヒートマップ、AI ライター、Zyro のロゴ メーカーがあり、これらすべてを利用して、希望する素晴らしいサイトを作成できます。Zyro の Logo Maker を使用すると、独自のロゴをデザインして、サイトですばやく簡単に使用できます。あなたのロゴはあなたのブランドを表すものであり、それがブランドを成功させるか壊すかを決定します。ブランドが提供するものを反映する慎重に作成されたロゴは非常に重要です。Zyro 内にこの機能があると非常に便利ですが、ほとんどの競合他社では提供されていません。
さっそく、Hostinger の Zyro を使用して Web サイトを作成する手順を説明します。
1. アカウントにサインアップする
このページ(新しいタブで開きます) にアクセスして、アカウントにサインアップできます。Hostinger のホームページにアクセスしている場合は、[Web サイト ビルダー] をクリックできます。「今すぐ Web サイトを構築する」をクリックすると、すぐにページがページの一番下までスクロールし、そこでパッケージを選択できます。この時点では、パッケージを選択しないと続行できません。

2. テンプレートを選択する
Zyro の膨大なテンプレートの中から、あなたの好みにぴったりのテンプレートがきっと見つかります。これらのテンプレートは完全にカスタマイズ可能なため、必要に応じていつでも個人的なタッチを追加できます。テンプレートを簡単にプレビューして、サイトがどのように見えるかをよりよく把握できます。テンプレートを選択したら、「構築の開始」をクリックします。

3. 編集を開始する
「Start Building」をクリックすると、エディターにリダイレクトされます。エディターはすべての魔法が起こる場所です。ここでは、テキスト、画像、ボタン、ビデオ、さらには地図などの要素をサイトのデザインに追加できます。任意の要素をクリックすると編集できます。たとえば、テキストをクリックすると、そのフォント スタイル、フォント サイズ、ページ上の位置、色などを変更できます。
ヒント: [要素] をクリックすると、選択内容をページ上の任意の場所に簡単にドラッグ アンド ドロップできます。ページにアクセスすると、追加した要素を簡単に編集/削除できます。この素晴らしいドラッグ アンド ドロップ機能により、編集が非常に簡単になります。
編集中にページに新しいセクションを追加したい場合は、各セクションの間にある「セクションの追加」をクリックすることで簡単に追加できます。[セクションの追加] をクリックすると、追加するセクションをカスタマイズするためのさまざまなテンプレートが表示されます。これは、ページ間にページを追加する場合に役立ちます。あるいは、空白のセクションを追加して、そこに含まれる内容を完全にカスタマイズすることもできます。既存のセクションを編集することも可能です。各セクションの上部にある「セクションの編集」をクリックするだけです。
セクションの編集には、背景の変更、グリッド ギャップの有効化、上部または下部のパディングの追加/削除などがあります。
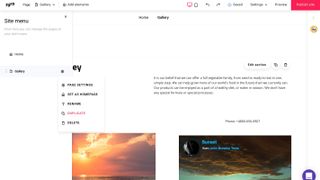
左側のメニューを開いて、ページをすばやく簡単に管理します。このパネルにページを追加できます。

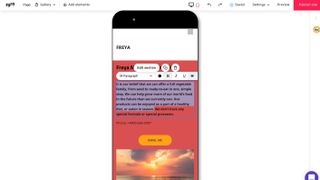
4. モバイル サイトを編集する
携帯電話のアイコンをクリックすると、モバイルでサイトがどのように表示されるかをプレビューおよび編集できます。現在、何百万人ものページ訪問者が携帯電話を使用しているため、サイトをモバイル フレンドリーにすることは絶対に必要です。モバイル サイトのデザインが悪いと顧客を失う可能性があり、これは避けたいものです。
5. サイトを公開する
サイトを公開する準備ができました。Hostinger を利用したウェブサイトは超高速であることが期待されるため、そうでない場合は知らせてください。それでは、ツールで何ができるかを確認してみましょう。

AIライター
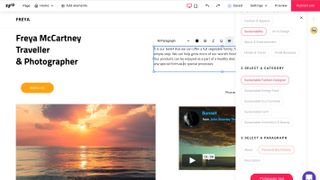
AI Writer または AI Content Generator は、新しく公開されたサイト用の素晴らしいコンテンツの作成に役立ちます。Web サイトの構築を開始する前に AI Writer を使用することを強くお勧めします。AI Writer ページでは、レストランと食品、健康と生活、スポーツとエンターテイメント、アートとデザイン、美容と化粧品、イベントとウェディングなどのカテゴリを選択するよう求められます。基本的には、あなたが念頭に置いているニッチです。AI Writer では、自分でカスタマイズしたり、「Go Wild」したりすることもできます。
「Go Wild」をクリックすると、AI Writer にあなたのニッチな分野とサイトが提供するサービスの種類を知らせる 2 ~ 3 文を入力するよう求められます。これにより、AI Writer は必要なコンテンツをより適切に把握できるようになります。その結果、SEO に配慮し、ブランドに合わせた優れた強力なコンテンツがサイトに作成され、目立つことが保証されます。
AI Writer にサイトに最適なコンテンツを提供させるための 3 つの簡単なステップの概要を以下に示します。
- あなたのブランドを数文で説明してください。例を挙げれば、AI が代わりに対応してくれます
- AI にコンテンツの長さ、クリエイティブさをどの程度表現したいかを知らせて、基本的に会社のニーズに合わせてコンテンツを作成します。
- 準備ができたら、「生成」をクリックします。
AI Writer は、ライターを雇わなくても、サイトに素晴らしいコンテンツを作成できるようにします。また、生成されるコンテンツは特定のブランドのニーズに合わせて調整されるため、時間を大幅に節約できます。そうすることで、ビジネスの他の詳細に焦点を移すことができます。
AI ヒートマップ
AI ヒートマップは、コンバージョンを確実にするためにコールトゥアクション (CTA) ボタンを配置する場所を決定するのに役立ちます。また、訪問者の行動を予測するため、訪問者の購入決定をより正確に予測できます。AI ヒートマップによってデザインを実行し、その提案に従ってデザインを変更するのと同じくらい簡単です。
ヒートマップを使用してサイトを実行すると、CTA ボタンがページ上のどこに配置されるべきかをいくつかの色 (ホットは赤、コールドは緑) で示します。要点がわかります。ボタンを高温になる場所に配置すれば、コンバージョンを最大化することが保証されます。
この機能の最も優れた点は、購入したプランに含まれていることです。これはサードパーティのアプリやアドオンではないため、この機能に追加料金はかかりません。サインアップしている限り (Web サイトの構築を開始したい場合はサインアップします)、この機能はすぐに使用できるようになります。
AI ブログ タイトル ジェネレーター
サイト内の強力なコンテンツの重要性は、これ以上強調することはできません。Zyro のブログ タイトル ジェネレーターは、注目を集める強力なタイトルをブログに付けることで、ブログを目立たせるための利便性を高めます。ファッション、食品、DIY、フィットネス、旅行、音楽、映画、自動車、ライフスタイルなどのカテゴリを選択し、[タイトルの生成] をクリックするだけです。10 個のブログ タイトルのリストに満足できない場合は、「再生成」をクリックして、さらに魅力的なタイトルを見つけてください。
AIロゴジェネレーター
ロゴについて創造的なアイデアがあるかもしれませんが、それを確認するためのプラットフォームがありません。Zyro の AI ロゴ ジェネレーターは、あなたのアイデアを実現するのに役立ち、わずか数分で完了します。
ロゴのすべての要素は、ロゴ全体と同じくらい重要です。そのため、AI ロゴ ジェネレーターを使用すると、グラフィック デザイナーのサービスを必要とせずにロゴをカスタマイズできます。ロゴのアイコン、テキスト、その他すべての要素をカスタマイズできます。無料で、豊富なテンプレートから選択でき、所要時間はわずか数分です。
AI ロゴ ジェネレーターを使用してロゴを作成する方法の 4 つの簡単な手順は次のとおりです。
- ブランド名を入力します。ロゴに含めたいブランドであることを確認してください。
- テンプレートを選択してください。すべてのテンプレートは専門的にデザインされています。
- 希望のサイズ、フォント、色になるまで調整してカスタマイズします。要素を追加することもできます。
- ロゴをダウンロードします。印刷したり、サイトにアップロードしたり、電子メールに添付して送信したりできます。
最後に一言
Hostinger は、ウェブサイトを稼働させるのに最適なプラットフォームの 1 つです。あなたのビジネスベンチャーには、ターゲットの閲覧者にリーチするチャンスが与えられます。Zyro のような簡単なドラッグ アンド ドロップ Web サイト ビルダーの助けを借りて、ターゲットの閲覧者にリーチするのに時間とお金を節約するだけでなく、まったく新しいエクスペリエンスになります。あなたのデザインスキルをさらに高めることができます。
- 最適なマネージド ホスティングもハイライトしました(新しいタブで開きます)

