Instagram ファーストのビジネスにとって、Web サイトビルダーはMilkshake (新しいタブで開きます)より優れたものはありません。この無料の Android および iOS アプリは、Instagram の 1 つのバイオ リンクを最大限に活用できるように設計されており、Linktree などのサービスよりも詳細な情報を提供します。
使い方は簡単で、コーディングの知識はまったく必要ありません。実際、最初の Web サイトは数回クリックするだけで作成できます。Milkshake の Web サイトでは、新しいサイトをオンラインに公開するのに数分しかかからないと主張しています。
最高の Web サイト ビルダー(新しいタブで開きます)の完全な機能は提供しませんが、すべてのソーシャル プロフィールを 1 か所にリンクし、顧客にブランドの雰囲気を提供したい場合に最適です。
Milkshake をセットアップする準備ができている場合は、このハウツー ガイドに従って、数分で理想的な Instagram Web サイトを構築およびカスタマイズする方法のヒントを参照するだけです。
ミルクシェイク ウェブサイトビルダーの使い方:準備
制限があるため、始める前に、これが自分にとって適切な Web サイトビルダーであるかどうかを判断する価値があります。Instagram や TikTok に適した Web サイトビルダーとしてはうまく機能しますが、独自のドメイン名を選択してすべての要素を完全にカスタマイズできるものを探している場合は、おそらくあなたには適していません。
このアプリではコードを調整できないため、Milkshake ユーザーはアプリに付属するフォント、ページ レイアウト、Web サイトの機能に制限されます。それでも問題なければ、スタイリッシュなテンプレートが豊富に揃っており、すべてのページ要素の色をカスタマイズできます。
Milkshake のサービスに満足している場合は、始める前に最初で唯一必要なステップは、iOS または Android に Milkshake アプリをダウンロードすることです。このアプリはすべての iOS および Android モバイル デバイスで使用できるため、多用途で誰でもアクセスできます。
ステップ 1: Milkshake アプリでアカウントを作成する

ミルクシェイクを使用するためのサインアップは簡単で手間もかかりません。電子メールとパスワードを使用してログインするか、Facebook、Apple、または Google アカウントを介してワンタップ ログインを使用するかを選択できます。Milkshake からオファーやアップデートを受け取るかどうかを選択すれば、ワンクリックで準備完了です。
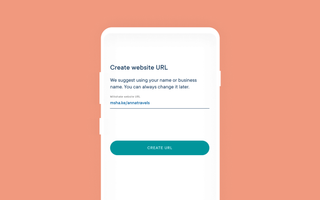
ステップ 2: Web サイトの URL を作成する

次に、Milkshake アプリは、ボックスに会社名または Instagram ハンドルを入力して、Web サイトの一意の URL を作成するように求めます。すべてのデフォルトの Milkshake URL は標準の msha.ke/ ドメインで始まるため、カスタマイズできるのはサブディレクトリのみです。
入力が完了すると、アプリは同じ名前の URL をスキャンし、変更が必要かどうかを明確に示します。クリアしている場合は、ボタンが緑色に変わり、クリックして次のステップに進むことができます。
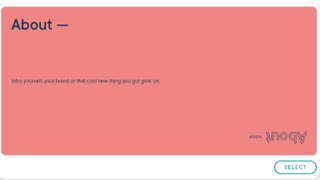
ステップ 3: コンテンツの追加を開始する

次に表示されるのは、サイトに含めたいさまざまなトピックをそれぞれカバーするカラフルなコンテンツ カードで満たされたページです。プロフィールからリンク、トップ記事のピックアップ、YouTube ビデオ、オファーに至るまで、あらゆるものが網羅されています。これらのカードを 1 つずつ追加して、Web サイトのページ セクションを作成できます。
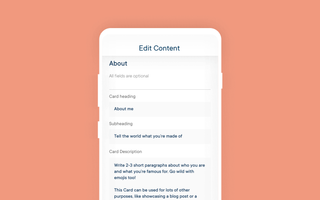
コンテンツを Web サイトに追加するには、最初に追加したい情報を反映するカードをクリックします。次に、コンテンツの配色とレイアウトの基礎となるデザイン テンプレートを選択することになります。フォントと色は後の段階でカスタマイズできます。
別のページに移動すると、独自の画像やテキストを追加できます。ここでも、コンテンツにインスピレーションを与えるためのプロンプトと、各セクションに追加する必要がある情報が表示されます。これほど簡単なことはありません。
ステップ 4: コンテンツをカスタマイズする

すべての関連情報を最初のコンテンツ カードに追加したら、下部にあるプレビュー ボタンをクリックします。これにより、最終ページがどのように表示されるかが表示され、さらにカスタマイズできるようになります。この段階では、さまざまなフォント、太字の書体、配色を選択できます。
「Shake It Up」ボタンを使用すると、すべての書式設定が変更され、ワンクリックでさらにデザインのインスピレーションが得られます。[カスタマイズ] ボタンを使用すると、Web サイトのすべての要素に異なる色を選択したり、選択したフォントのスタイルを選択したりできます。
ステップ 5: Web サイトを公開する

デザインを公開する準備ができたら、下部にある公開ボタンを押すと、新しいサイトが数秒以内に公開されます。共有する前に、ライブ サイトで変更が必要かどうかを確認できるようになりました。
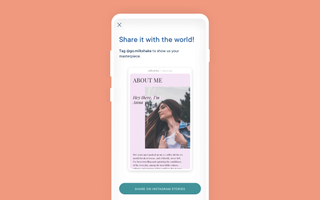
ステップ 6: 共有する

Web サイトが公開されると、アプリは推奨される次のステップを示すページに移動します。関連するリンクに従って、リンクを Instagram のプロフィールに直接追加したり、Instagram ストーリーで共有したり、TikTok で共有したり、Web サイトに新しいコンテンツ カードを追加し続けたりできます。
このウェブサイトはデスクトップとモバイルデバイスの両方で表示できます。
ステップ 7: サブスクリプションを更新する

おそらくわずか数分ですべての設定が完了したので、Web サイト ビルダーとして Milkshake アプリをクレジットする最後のカードを Web サイトから削除することもできます。
サブスクリプションをアップグレードするには、アプリの右上隅にあるプロフィール アイコンをクリックし、メニューから「サブスクリプション」オプションを選択します。ここでは、2.99 ドルという少額の月額料金でアップグレードすることを選択できます。ただし、アップグレードの唯一の利点は広告を削除することであることに注意してください。ミルクシェイク アカウントに複数の Web サイトがリンクされている場合、アップグレードできるのはそのうちの 1 つだけです。
現時点では iOS でのみアップグレードできますが、Milkshake はすぐにこの機能を Android に追加する予定です。
ステップ 8: インスタゲームを改善する

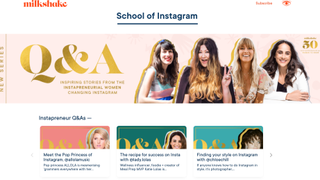
ミルクシェイクの価値はそれだけではありません。Instagram 戦略を改善し、新しい Web サイトを最大限に活用するためのヒントについては、Milkshake のInstagram の学校(新しいタブで開きます)をご覧ください。あなたをすぐに Instagram の専門家に変えるための簡単なガイド、専門家の Q&A、記事を見つけることができます。
まとめ
Milkshake を使用すると、インスタグラムに適した Web サイトを誰でも数分で簡単に構築できるようになります。複雑なカスタマイズ ツールは提供されていませんが、テンプレート オプションが豊富にあるため、ビジネスの他のオンライン プロファイルにトラフィックを誘導できるモダンでスタイリッシュな Web サイトを作成できます。
Milkshake を使い始めるには、Google Play または App Store にアクセスし、デバイスにアプリをインストールするだけです。
ウェブサイトビルダーについてさらに読む
よりスケーラブルなものをお探しの場合は、市場で最高の Web サイト ビルダー(新しいタブで開きます)のガイドをご覧ください。予算が限られている場合は、無料でウェブサイトを構築する方法を学びましょう(新しいタブで開きます)。より高度なものが必要な場合は、WordPress (新しいタブで開きます)用の最高のWeb サイトビルダー(新しいタブで開きます)と最高の WordPress ホスティング(新しいタブで開きます)を介して WordPress (新しいタブで開きます) を利用してください。ただし、理想的なホストが最高の Web サイトの1 つであることを確認してください。ホスティング(新しいタブで開きます)サービス。