Web サイトをゼロから構築する(新しいタブで開きます)ことは、特にコーディングや Web デザインの知識がほぼゼロの人にとっては、大変な作業になる可能性があります。Web デザイナーに依頼することも選択肢の 1 つではありますが、プロフェッショナルな外観の Web サイトを作成するには、必ずしも予算に優しい選択肢であるとは限りません。
ありがたいことに、世の中にある最高の Web サイト ビルダー(新しいタブで開きます) は、初心者でもボタンを数回クリックするだけでサイトを構築できるようサポートしてくれます。また、これらの多くは最高のWeb ホスティング(新しいタブで開きます)サービスにも含まれています。その 1 つがHostGator (新しいタブで開きます)です。人気のあるGator Website Builder (新しいタブで開きます)のデザインの柔軟性と初心者に優しいインターフェイスを活用する準備ができている場合は、次のステップバイステップ ガイドをご覧ください。 HostGator Web サイト ビルダーを使用して Web サイトを作成する方法と、理想的なサイトの構築とカスタマイズに役立つヒントを説明します。
ステップ 1: HostGator の Web サイトにアクセスします。
HostGator のメイン ページにアクセスしているときに、トップ パネルの [ホスティング] オプションの上にカーソルを置きます。ドロップダウン メニューから [Web サイト ビルダー] を選択します。その後、HostGator の料金プラン ページにリダイレクトされ、そこでさまざまな Web サイト ビルダーのサブスクリプション オプションを参照できます。提供されている各プランのコストと機能を一目で簡単に比較できます。
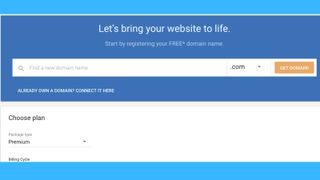
ステップ 2: 料金プランを選択する
HostGator では、スタート、サイト、ストアの3 つの異なるプラン(新しいタブで開きます)を提供しています。3 つすべてに無料のドメインと SSL (Secure Sockets Layer) 証明書が付属しています。HostGator の基本的なスタート プランは月額 3.94 ドルで、Unsplash 画像ライブラリ、電子メール マーケティング、マーケティング ツール、基本的な e コマース機能へのアクセスなどのシンプルな機能を備えており、初心者に最適です。Start プランには、強力な AI ベースの Web サイト ビルダーも付属しています。
HostGator のサイト (月額 5.99 ドル) とストア (月額 9.22 ドル) のプランには、上記のすべてとそれ以上が含まれています。前者では、追加の予約機能が利用できます。後者は e コマース ストア ユーザー向けに特別に設計されており、無制限の商品リストや高度な配送管理などの強化された機能が含まれています。これら 2 つのプランでは優先サポートも提供されます。
どのプランが自分に合っているかを決めたら、「今すぐ購入」をクリックして次のステップに進みます。
ステップ 3: ドメイン名を選択するか、既存のドメインに接続します

ドメイン名は基本的に Web サイトのアドレスです。まだドメインをお持ちでない場合は、HostGator に無料のドメインが付属しています。覚えやすく、ビジネスを代表するドメイン アドレスを必ず選択してください。
選択した名前を入力したら、「ドメインを取得」をクリックします。HostGator のチームは Web を検索して、ご希望のドメイン名が利用可能かどうかを確認します。そうであれば、お祝いのメッセージが表示されます。それ以外の場合は、別のドメイン名を入力して再試行してください。
既存のドメインをお持ちの場合は、[ここに接続] をクリックして、HostGator Web サイトにすぐに接続できます。
ステップ 4: アカウントの作成
新しい HostGator アカウントのユーザー名を作成し、パスワードを設定するように求められます。ほとんどの有料プラットフォームと同様に、支払い情報を入力する必要があります。Visa、Mastercard、American Express、または PayPal でお支払いいただけます。ご希望の請求サイクルを選択すると、注文の概要が表示されます。購入を確認する前に、お持ちの割引コードを入力してください。
ステップ 5: アプリでサイトを強化する
購入が完了すると、推奨アプリをサイトに追加するように求められます。これらのアプリはサブスクリプションに含まれていないため、追加の月額料金が発生します。追加のアプリに興味がない場合は、この手順をスキップできます。
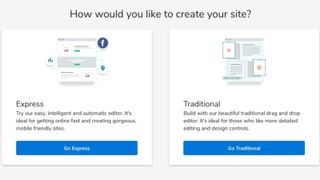
ステップ 6: Express サイト ビルダーと従来のサイト ビルダーのどちらかを選択する

HostGator を使用すると、Express と Traditional の 2 つのサイト構築オプションから選択できます。Express Site Builder は AI を活用したツールです。自動エディタは使いやすく、ウェブサイトを手間をかけずに素早く作成したい初心者に最適です。
Traditional Site Builder は、HostGator のオリジナルのドラッグ アンド ドロップ エディターを備えており、詳細な編集機能とサイトのデザインをより細かく制御したい人に最適です。どちらのオプションを選択しても、後でサイトのコンテンツを追加および編集できます。
ステップ 7a: Express サイト ビルダー
Express Site Builder を選択した場合は、HostGator の AI がニーズに基づいてサイトを構築できるように、目的の Web サイトに関するいくつかの質問が表示されます。サイトのタイトル、Web サイトの内容、Web サイトに搭載したい機能などの情報を入力する必要があります。
また、カバー画像とブランドロゴをアップロードするように指示されます。ここでは、好みのフォント、サイトの色、ナビゲーション スタイルの選択など、簡単なカスタマイズを行うことができます。最後に、連絡先の詳細と Google マップの場所を入力するよう求められます。「完了」をクリックして次に進みます。
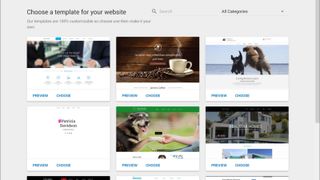
ステップ 7b: 従来のサイト ビルダー - テンプレートの選択

従来のサイト ビルダーを選択した場合は、HostGator のテンプレート選択画面にリダイレクトされ、ビジネスに最適な基本テンプレートを選択できます。200 を超えるプロがデザインしたテンプレートが無料で含まれているため、スクロールするのに時間がかかるでしょう。
全画面プレビューを取得して、お気に入りのテーマのすべての機能と 2 番目のページ レイアウト オプションを確認できます。ビジネスに合わせて配色、フォント、テキスト スタイルをすぐに変更できます。テンプレートを選択したら、「編集を開始」をクリックします。
ステップ 8: コンテンツを追加して編集を開始する

短いステップバイステップのツアーでは、8 つのアイコン (要素、ページ、セクション、デザイン、ブログ、ストア、統計、管理) は、メイン ダッシュボードの左側にあります。
サイトに追加するオプションをクリックします。たとえば、ボタンや問い合わせフォームを追加するには、ページ上の任意の場所にドラッグ アンド ドロップするだけです。下部のプラス記号をクリックして、新しいセクションを簡単に追加することもできます。
右側には、編集できる各特定の機能の設定が表示されます。サイトのプレビューが画面の中央に表示されます。
ステップ 9: サイトを公開する
満足したら、サイトを公開します。ただし、その前に、ダッシュボードの上部にある [プレビュー] をクリックして最終レビューを行ってください。デザインや内容がよければ「公開」をクリックします。
HostGator のストア プランに加入しているユーザーは、自分のサイトに製品を追加するように求められます。「ストアなしで公開」を選択することで、これを後で実行することもできます。
おめでとうございます。サイトが公開されました。
HostGatorでWebサイトを作る方法:まとめ
競争力のあるお試し価格、すっきりしたインターフェイス、およびデザインの柔軟性により、HostGator Web サイト ビルダーを使用すると、誰でもプロフェッショナルな外観の Web サイトを構築できます。作成したいサイトの種類に関係なく、上記の手順に従ってサイトを立ち上げて実行することができます。
Web サイトビルダーと Web ホスティングに関する詳細情報
3 つの主要な Web ホストの Web サイト ビルダーを互いに比較する比較機能、HostGator vs IONOS vs GoDaddy (新しいタブで開きます)を必ずお読みください。