Shopify (新しいタブで開きます) は、最高の Web サイト ビルダー(新しいタブで開きます)の 1 つであり、特にe コマース Web サイト ビルダー(新しいタブで開きます)の 1 つであり、オンライン ストアを構築するための完全なプラットフォームを提供します。これを使用して、デスクトップ、モバイル、オンライン マーケットプレイス、ソーシャル メディアを介してオンラインで製品を販売できます。また、クラウドベースなので、インストールについて心配する必要はなく、14 日間無料で試すことができます。
Shopify は、私たちがテストし試したツールの点で高く評価されており、コード行に一切触れずに、完全でプロフェッショナルな e コマース ストアを構築できます。このステップバイステップガイドでは、Shopify を使用してウェブサイトを構築する方法を説明します。
ステップ 1: Shopify にサインアップする

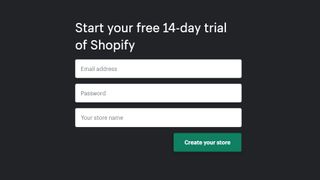
まず、Shopify.com (新しいタブで開きます)にアクセスし、[無料トライアルを開始] を選択します。メールアドレスを入力し、パスワードを作成し、ストア名を選択します。
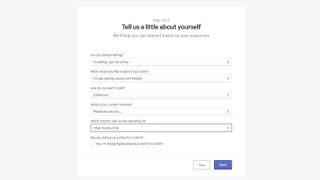
ステップ 2: 開始ウィザードを完了する

Shopify には、ウェブサイトのデフォルトを設定するための短いアンケートがあります。すでに販売を行っているかどうか、ビジネスの規模、および働いている業界を入力します。次のページでは、完全な住所の入力を求められます。
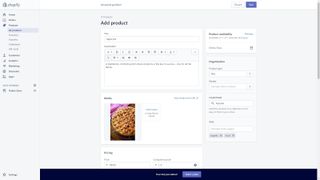
ステップ 3: 製品を追加する

Shopify の仕組みを理解するには、まずいくつかの商品を追加することをお勧めします。左側のメニューで「製品」をクリックします。
各製品に追加できる情報は大量にありますが、その中にはあなたのビジネスに当てはまらない情報も含まれています。少なくとも、タイトル、説明、価格、画像を追加してください。コンピュータから画像やビデオをアップロードしたり、URL からメディアを含めたりできます。物理的な商品の場合は、重量や原産国などの詳細を指定できます。
製品を製品タイプ、ベンダー、コレクション、タグごとに整理できます。商品に追加するメタ情報が増えるほど、ストア内での商品の分類が容易になります。
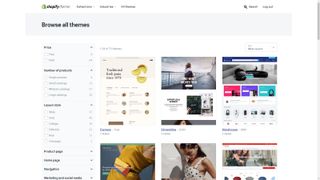
ステップ 4: サイトのテーマを選択する

ストアは、アンケートで選択したカテゴリに基づいてデフォルトのテーマでセットアップされます。[オンライン ストア] をクリックし、左側のメニューで [テーマ] をクリックすると、現在のテーマが表示され、他のテーマから選択できます。
現在のテーマをプレビューするには、「アクション」をクリックしてから「プレビュー」をクリックします。ページの下部にある無料テーマと有料テーマから選択することもできます。現在、Shopify テーマ ストアには 9 つの無料テーマと 64 つの有料テーマがあります。完璧なテーマが見つからなくても心配する必要はありません。選択したテーマは次のステップで編集できます。
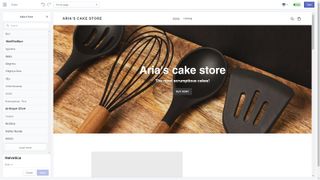
ステップ 5: テーマ設定をカスタマイズする

「カスタマイズ」をクリックしてテーマを編集します。ページの左下にある「テーマ設定」を選択します。ここでは、Web サイトの色、タイポグラフィー、境界線、画像の不透明度を選択できます。ソーシャル共有ボタンを含めるかどうかや、アイテムがカートに追加されたときに通知を表示するかどうかなどのオプションを設定することもできます。
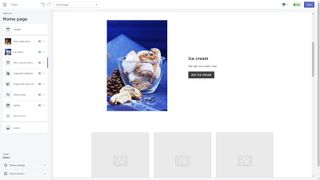
ステップ 6: ホームページのセクションを編集する

ホーム ページに戻り、ページの各セクションをどのように表示するかを考えます。Shopify では、ページは水平セクションに分割されており、左側のメニューを使用して上下に移動、編集、削除できます。編集可能なヘッダーとフッターのセクションもあります。
メニュー上のこれらのページ セクションのいずれかをクリックすると、詳細を変更できます。各セクションには、そのタイプに応じて異なるオプションがあります。たとえば、「テキスト付き画像」セクションでは、画像を選択し、テキストを指定し、オプションのボタンを追加できます。
すべての編集は左側のボックスで行い、変更内容はプレビュー ペインにリアルタイムで反映されます。セクションに満足できない場合は、そのセクションを完全に非表示にすることができます。忘れずに「保存」をクリックして変更を保存してください。
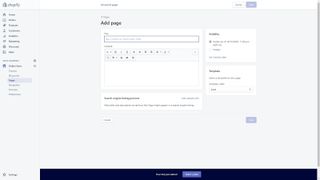
ステップ 7: さらにページを追加する

サイトにさらにページが必要な場合は、[オンライン ストア] をクリックし、[ページ] を選択します。ここでは、ホームページの場合と同じように、ページを追加して編集できます。
ステップ 8: サイトのタイトルとメタディスクリプションを設定する

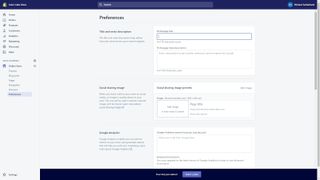
[オンライン ストア] をクリックし、[設定] を選択して、サイト設定をさらに表示します。ここでは、ホームページのタイトルとメタディスクリプション(Web サイトを説明する検索エンジンに表示されるテキスト)を設定できます。
これらのサービスを使用する場合は、ソーシャル共有画像、Google Analytics トラッキング コード、Facebook ピクセル トラッキングを設定することもできます。
ステップ 9: 配信オプションを設定する

「設定」をクリックし、「配送と配送」を選択します。ここでは、チェックアウト時に訪問者が利用できる配送オプションを設定します。必要に応じて、国内線、国際線、市内料金、およびピックアップ料金を設定できます。次に、商品の発送に使用するパッケージのサイズを選択します。
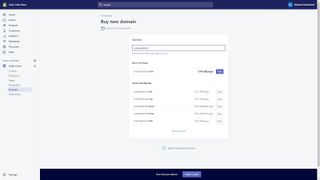
ステップ 10: ドメインを購入または接続する

あなたの Web サイトは yourstorename.myshopify.com で利用できるようになりましたが、よりプロフェッショナルなサイトの場合は、独自のドメイン名を取得する必要があります。「ドメイン」をクリックすると、いくつかのオプションが表示されます。Shopify を通じてドメインを購入したり、所有しているドメインを別のレジストラから移管したり、既存のドメイン レジストラにドメインを Shopify に指定してもらうことができます。
ステップ 11: ウェブサイトを立ち上げる

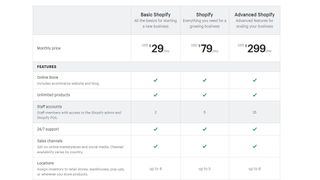
あなたのサイトはすでにオンラインで利用可能ですが、パスワードで保護されています。Shopify プランを購入するまでは、パスワードなしでページにアクセスした場合、保留中のページが表示されるだけです。プランを購入するには、「プランを選択」を選択します。Shopify プランは月額 29 ドルから始まり(新しいタブで開きます) 、クレジット カードまたは PayPal を通じて支払うことができます。
Shopify でウェブサイトを構築する方法: 概要
Shopify は、オンライン販売を始めようとしている企業にとって最高のウェブサイトビルダーの 1 つです。そのツールは、e コマース ストアが適切に対応する必要があることに重点を置いていると同時に、希望に応じて Web サイトをデザインする機能も提供します。
Shopify を使用して Web サイトを構築する方法がわかったので、Web サイトをパーソナライズして改善するためにできることはたくさんあります。Shopify の設定、アプリ、マーケティング ツールをすべて参照して、e コマース Web サイトを完成させましょう。
ウェブサイトビルダーについてさらに読む
Wix vs Shopify (新しいタブで開きます)、Squarespace vs Shopify (新しいタブで開きます)、Shopify vs BigCommerce (新しいタブで開きます) を比較した比較記事を読むことができます。Shopify について詳しく知るには、 e コマース Web サイトの構築方法に関するガイド(新しいタブで開きます)を読むことも価値があります。
より多くの Web 開発経験がある方は、 WordPress (新しいタブで開きます)用の最高のWeb サイト ビルダーを介して WordPress (新しいタブで開きます) を試し、最高の WordPress ホスティング(新しいタブで開きます)サービスでホストされる e コマース ストアを作成することをお勧めします(最適な Web ホスティング(新しいタブで開きます)サービスも必ず選択してください)。