Squarespace (新しいタブで開きます) は、誰でも Web サイトの作成に使用できるクリエイティブなツールを提供するため、初心者や経験豊富なデザイナーにとって優れたプラットフォームです。
Squarespace を使用すると、優れたデザインのテンプレート、使いやすい高度なデザイン ツール、アプリの統合を使用して、わずか数分でプロ品質の Web サイトを作成できるため、必要なデザインと Web 開発のスキルがないと思われる場合でも心配する必要はありません。すぐにコンバージョンが始まるような素晴らしい Web サイトを夢見ているなら、あなたは正しい場所にいます。
Squarespace を使用して Web サイトを構築するには、たった 9 つの簡単な手順を実行するだけです。これらの手順にはデザインや Web 開発の専門知識は必要ありませんが、あなたのビジネスベンチャーに驚異をもたらす、魅力的で機能的な Web サイトが完成します。
9つの簡単なステップは次のとおりです。
- 私たちは、最高のウェブサイトビルダー(新しいタブで開きます)ソフトウェアのリストをまとめました。
- これらはあなたのウェブサイトに最適なウェブホスティング(新しいタブで開きます)サービスです
- 最高の Web デザイン ソフトウェアのまとめもご覧ください(新しいタブで開きます)

1. Squarespace にサインアップする
Squarespaceにログオンし(新しいタブで開きます)、「始める」をクリックします。これはページの右上隅にあります。
2. いくつかの質問に答えます
これにより、Squarespace がサイトのニーズを判断できるようになります。選択肢をクリックするだけで簡単です。Squarespace があなたに投げかける最初の質問は、あなたのサイトが何についてのものであるかを伝えることです。次のオプションから選択できます: フィットネス、テクノロジー、アート、雑誌、インテリア デザイン、コンサルティング、ゲーム、食品、音楽、写真、レストラン、ファッション、健康、旅行など。
また、Web サイトを最終的にどのように仕上げたいか、サイトを構築する際に適用できるその他の機能について、Squarespace に適切なアイデアを提供するために、サイトを簡単に説明する必要もあります。
次に、Squarespace はあなたの最大の目標を尋ねます。サイトに適用されるものをすべて選択できる選択肢が表示されます。これには、製品の販売、ビジネスのマーケティング、寄付の収集、コミュニティの構築、作品の紹介、ブログの公開などが含まれます。完了したら、「次へ」をクリックします。
Squarespace は、プロセスのどこにいるのかも尋ねます。まだインスピレーションを集めたり、アイデアを形にしたり、プロジェクトや趣味をビジネスに変えたり、既存のビジネスを成長させたり、既存のサイトを Squarespace のサイトに置き換えたりしていますか? 該当するものを選択して「完了」をクリックするか、この最後の質問をスキップしてください。

3. デザインを選択してください
[開始] をクリックするとすぐに、Squarespace のテンプレートにリダイレクトされ、そこでデザインを開始できることがわかります。
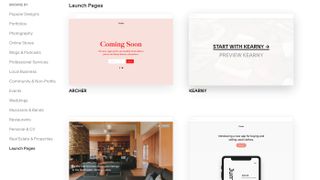
カテゴリ別にテンプレートを簡単に参照できます: 人気のデザイン、ポートフォリオ、写真、オンライン ストア、ブログ、プロフェッショナル サービス、ローカル ビジネス、イベント、結婚式、レストラン、不動産、立ち上げページなど。デフォルトでは、Squarespace には人気のデザインが表示されます。 。これらのデザインは、選択する前にプレビューすることができ、テンプレートがどのようなものかを把握することができるため、非常に役立ちます。使いやすいテンプレートを見つけたら、デザインを進めることができます。テンプレート内のすべてがカスタマイズ可能であることに注意してください。
[プレビュー] をクリックしてテンプレートのデザインをよく確認し、次に進むことに決めたら、画面の右上隅にある [このデザインで開始] をクリックするだけです。デザインをさらに詳しく確認したい場合は、デモ サイトを表示するオプションがあります。戻って別のテンプレートを選択する場合は、「戻る」をクリックします。プレビューなしで開始するには、テンプレートの上にマウスを置き、「*テンプレートの名前*で開始」をクリックするだけです。選択したデザインがサイトにインポートされます。
デザインを続行することを選択した場合は、「このデザインで開始」をクリックした後、アカウントを作成するように求められます (まだアカウントをお持ちでない場合)。
4. ロゴを作成し、フォントを選択します
このステップを完了すると、Squarespace が Web サイトの構築に協力します。これは、Web サイトの重要な部分が見落とされないようにすることができることを意味します。
Squarespace では、テンプレートのカスタマイズを開始する前に、まずサイトに何という名前を付けるかを尋ねます。ロゴ、フォント、色から始めるか、エディターに直接移動してサイトの編集を開始するかを選択できます。編集を続けながら、ロゴとフォントに戻ることができます。
ロゴをサイトに追加してみましょう。まだロゴをお持ちでない場合もご心配なく。Squarespace には、ロゴ デザインの専門知識がなくても利用できるロゴ作成ツールがあります。
ロゴを追加すると、編集を進めるときにキャンバスに表示されるようになります。フォントの「次へ」をクリックします。
各フォントと色を確認すると、Squarespace はプレビューを表示し、サイトに適したフォントと色の組み合わせも提案します。この機能は、希望の結果を得るためにフォントを混合したり一致させたりする時間を節約するのに役立ちます。Squarespace を使用すると、用途に応じてカラーパレットをグループ化することも簡単になります。さらにカスタマイズしたい場合は、独自のパレットを作成することもできます。

5. ホームページから始めて、自分のサイトを作成します。
「編集」ボタンをクリックすれば準備完了です。キャンバス上に表示される要素はすべてカスタマイズして独自のものにすることができます。編集できる領域は、見出し、メニュー、テキストです。快適な場所から始めてください。
メニュー バーでは、ヘッダー、ロゴ、さらにはテキストを編集できます。編集したい要素をクリックして変更します。削除したい要素を削除することもできます。それをクリックし、ゴミ箱アイコンを見つけてクリックするのと同じくらい簡単です。
各ページの下部にあるプラス記号をクリックして、任意のページにセクションを追加することもできます。プラス記号をクリックすると、見出し、画像、テキスト、ビデオ、引用など、セクションの選択肢のリストが表示されます。または、要素を追加してセクションをカスタマイズしたい場合は、空白のセクションを追加することもできます。それは自分自身です。いずれかのオプションをクリックすると、そのオプションがページに追加されます。
6. サイトをモバイル向けに最適化する
新しい Web サイト所有者は皆、自分のサイトのモバイル バージョンについて懸念していますが、それは当然のことです。世界中のユーザーの半数がモバイル デバイスで Web サイトにアクセスしています。これは世界の Web トラフィックのほぼ 52% を占めます。この事実を無視すると、Web サイトの成長に悪影響を及ぼす可能性があります。
モバイル アクセス向けに Web サイトを最適化することは、以前ほど時間も手間もかかりません。サイトのモバイル エクスペリエンスを最適化することは、いくつかの簡単な手順で行うことができます。携帯電話のアイコンをクリックし、そこからページを編集するだけです。モバイルの最適化には数分しかかかりません。

7. サブページを作成する
ホームページが完成したので、サブページを追加して編集する準備が整いました。これらは、「概要」ページ、「連絡先」ページ、ブログ、その他多くのページです。
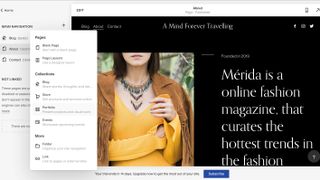
ページの追加は簡単です。ダッシュボードに移動して [ページ] をクリックし、プラス記号をクリックするだけです。そこから、空白のページを追加するか、デザイナー レイアウトを使用するかのオプションが表示されます。まだ最初から始めることに慣れていない場合は、レイアウトを使用することもできます。
使用するレイアウトを選択すると、すぐにキャンバスにインポートされます。そこから、必要な編集を行うことができます。
8. メインメニューを編集する
ページは作成した順序でメニューに表示される可能性があります。メニューに表示される順序をカスタマイズするのは、ページをクリックし、希望の位置にドラッグして放すだけで簡単です。ページを再編成することも、元の場所に保持することもできます。いずれにしても、メインメニューの編集は非常に簡単です。

9. ブログを追加する
ブログは、電子メール マーケティング(新しいタブで開きます)、ソーシャル メディア プロモーション、そして基本的に Web サイトへの検索トラフィックの促進に不可欠です。Squarespace のおかげでサイトが完全に機能し、素晴らしい仕上がりになったので、ブログを追加する準備が整いました。
ブログ ページを追加するには、メニューに移動してページを追加します。空白のページまたはレイアウトを追加する代わりに、[コレクション] の下にある [ブログ] をクリックします。ページを追加する場合と同様、これをクリックすると、選択できるレイアウトが表示されます。ブログ ページはコンテンツ部分で構成されているため、それぞれにブログを追加できます。Squarespace は、すべてのサイトに複数のブログ投稿が必要になることを想定しており、このタイプのレイアウトを使用するとカスタマイズが簡単になります。
オンラインでの存在感を生み出す
ウェブサイトは、オンラインでの存在感でビジネスをマーケティングするための主要なツールです。希望するだけ多くの人に連絡を取る機会が得られ、その過程でビジネスが成長する可能性も得られます。また、潜在的な顧客に商品や作品を購入できるプラットフォームも提供します。
Web サイトでブランドをどのように紹介するかは、閲覧者に印象を与え、最終的にはサイトの販売やコンバージョンに影響を与える上で重要です。使いやすいWeb サイト ビルダー(新しいタブで開きます)は、必要なオンライン プレゼンスを求めるすべての起業家にとって最も便利で役に立つことが証明されています。
- 最高のウェブサイトビルダーも紹介しました(新しいタブで開きます)