プロの Web サイト ビルダーを使用すると、コーディングについて何も知らなくても Web サイトを迅速に構築できる優れた方法です。最高のWeb サイト ビルダー(新しいタブで開きます)、最高の e コマース Web サイト ビルダー(新しいタブで開きます)、最高の中小企業 Web サイト ビルダー(新しいタブで開きます)、さらには最高の Web ホスティング(新しいタブで開きます) の概要を紹介します。 tab) , Wix は、その驚くべき柔軟性、素晴らしいテンプレート、幅広いサードパーティ アプリのおかげで、私たちの第一の選択肢です。
この記事では、 Wix (新しいタブで開きます)でウェブサイトを作成する方法を、アカウントの登録から完成したサイトの公開まで説明します。
Wix でウェブサイトを作成する方法: サインアップ

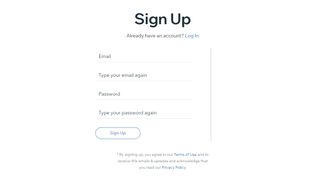
Wix を使用してウェブサイトの構築を無料で開始できますが、後でドメイン名と Wix 有料プランを追加することになるでしょう。まず、Wix ウェブサイトで「はじめる」をクリックし、メールアドレスを入力し、パスワードを設定します。後でメールアドレスを確認することを忘れないでください。
ステップ 2: Web サイトのタイプを選択する

Wix には、ウェブサイトの設定を支援するオンボーディング ウィザードが用意されています。まず、誰のためにサイトを作成しているのかを尋ねられます。次に、オンライン ストア、音楽サイト、ポートフォリオ、ビジネスなどの候補リストから、作成する Web サイトの種類について尋ねられます。
最後に、「これまでにやったことがない」から「専門的にサイトを構築した」まで、自分の経験レベルを指定する必要があります。あなたを最もよく表す詳細を入力し、[今すぐ開始] をクリックします。
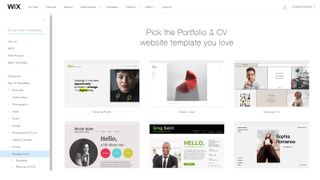
ステップ 3: テンプレートを選択する

Wix でウェブサイトを構築するために使用できるテンプレートは多岐にわたります。自分のスタイルに合ったテンプレートが見つかるまで、さまざまなカテゴリとタイプを参照してください。後ですべての内容を変更できます。完璧なテンプレートが見つかったら、「編集」をクリックします。
ステップ 4: Wix ドメインを選択する

Web サイトを保存する前に、名前を選択する必要があります。これは、ユーザーがサイトを表示するためにアクセスできる URL の一部を構成します。その後、サイトの見た目に満足したら、Wix からトップレベル ドメインを購入できます。あるいは、別のドメイン登録事業者からドメインを購入し、そのドメインを Wix に指定することもできます。
ここでは、変更を保存できるように、新しい Web サイトの名前を設定するだけです。
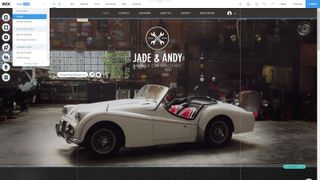
ステップ 5: Wix ツールバーを理解する

上部のバーは、Web サイトのページ間の切り替え、モバイル バージョンの表示、ドメイン名や電子メールなどのサイト全体の設定へのアクセスに使用されます。サイトを保存、プレビュー、公開するためのボタンもあります。
ツール メニューで、ルーラー、ツールバー、グリッド ラインなど、有効または無効にできるいくつかのガイドを確認してください。ツールを使用していないときは、ツールを無効にして、インターフェイスをよりわかりやすく操作できます。左側のツールバーには、Web サイトを作成するときによく使用するツールが含まれています。
ステップ 6: ページの背景を設定する

他のページで作業する前に、ホームページを正しく作成してください。まず、「ページの背景」をクリックして背景画像を置き換えます。ストック画像から選択することも、独自の画像をアップロードすることも、単に色を選択することもできます。
ストック画像やビデオを使用する場合は、Wix のストック画像、Unsplash の無料画像、または Shutterstock の有料画像を検索できます。[ページの背景] ツールの下部で、サイトの複数のページに背景を一度に適用することを選択できます。
ステップ 7: ページのテキストを編集する

テキスト、画像、またはページ要素をクリックすると変更できます。テキストでは、テーマ、フォント、フォント サイズ、スタイルを変更したり、効果を追加したりできます。テキストを回転することもできます。何を書けばいいのか思いつかない場合は、「テキストのアイデアを取得」をクリックして、定型文を作成するウィザードを開始します。このオプションの横にあるボタンを使用すると、アニメーションを追加することもできます。
ページ上の要素を移動するのは簡単です。移動したいページ要素をクリックして、新しい場所にドラッグするだけです。
ステップ 8: 画像とビデオを追加する

他の画像やビデオもページ上にドラッグ アンド ドロップできます。独自のメディアをアップロードしたり、ストック アートを使用したりできます。独自のメディアを使用する場合、Wix にはフォト スタジオ アプリとビデオ メーカー アプリが組み込まれているので、それらを完璧に仕上げることができます。
ステップ 9: Web サイトからページを追加および削除する

サイトのページを追加、削除、管理するには、左側のツールバーの [サイト メニュー] ボタンをクリックします。ページをドラッグ アンド ドロップして、メイン サイト メニューの順序を変更できます。
メニュー項目を少し右にドロップすると、その上のメニュー項目のサブメニューになります。試してから「プレビュー」をクリックして、メインメニューがどのように更新されたかを確認してください。
各ページには、カスタム レイアウトの選択、ユーザー権限の設定、検索エンジンの最適化を目的とした URL の指定を行うためのオプションの長いリストもあります。
ステップ 10: リッチ要素を追加する

画像やビデオ以外にも、その他の多数の要素をページにドラッグ アンド ドロップできます。ボタン、ギャラリー、スライドショー、ボックス、リスト、グリッド、ストリップを使用すると、サイトのコンテンツを読者向けに整理しやすくなります。SoundCloud や Spotify などのサイトからビデオを表示したりオーディオを再生したり、トップ ソーシャル メディア サイトからソーシャル フィードを追加したりできます。
これらの要素のいくつかは Web サイトを変えることができ、左側のメニューには操作できる追加オプションがあります。ブログ、オンライン ストア、予約マネージャー、イベント、メンバーシップ管理はすべて、ワンクリックでサイトに追加できます。
ステップ 11: Wix App Market からアプリを追加する

サイトのさらに強力な機能については、左側のツールバーから Wix App Market を参照してください。Web サイトの機能を拡張し、ユニークなものにするための何百ものサードパーティ アプリが含まれています。無料でインストールできるものもたくさんあります。見込み顧客の収集、トラフィックの分析、訪問者の対話、マーケティングのためのアプリがあります。
ステップ 12: Web サイトを公開する

サイトに満足したら、大きな [公開] ボタンをクリックします。Web サイトは、以前に選択したドメイン名で利用できるようになります。Web サイトは公開後も編集を続けることができます。
Wix でウェブサイトを作成する方法: まとめ
Wix は、現在利用できる最も強力なウェブサイトビルダーの 1 つです。そのユーザー インターフェイスは、特にオプションが多数あることを知ると、最初は少し戸惑うかもしれません。
しかし、ほとんどの編集は項目をクリックするだけで実行できることを理解すると、Wix でウェブサイトを構築することを選択することの重要性がすぐにわかります。ここではほんの表面をなぞっただけです。Web サイトを成功させるために、これを使用してできることはまだたくさんあります。
ウェブサイトビルダーについてさらに読む
Wix についてさらに詳しく知りたい場合は、他の主要なウェブサイトビルダーと Wix を比較する比較機能をご覧ください。これらには、WordPress 対 Wix 対 Squarespace (新しいタブで開きます)が含まれます。Wix vs Squarespace vs Weebly (新しいタブで開きます) ; Wix と Shopify (新しいタブで開きます) ; GoDaddy vs Wix (新しいタブで開きます) ; WixとSquarespace (新しいタブで開きます)。また、より経験豊富なユーザーを対象とした Wix の新しいウェブサイト構築プラットフォームであるEditor X (新しいタブで開きます)もレビューしました。