技術的な専門知識を必要とせずに自分で Web ページを構築したい人向けのツールがたくさんあります。最高の Web サイトビルダー(新しいタブで開きます)の多くは、経験の浅い人でも使用できるドラッグ アンド ドロップ機能を提供しています。すぐにサイトを作成できます。
Spark (新しいタブで開きます)は、 Adobe (新しいタブで開きます)が提供するWeb サイトビルダーで、Web ページだけでなく、ソーシャル メディアの投稿などで使用できるグラフィックやビデオの作成にも役立ちます。マーケティング資料。そして、これらすべてを無料で行うことができます。
Adobe Spark は、グラフィック、ビデオ、Web ページの作成に使用される 3 つのアプリのスイートです。Spark Page は、見栄えの良いページをすぐに作成できるユーザーフレンドリーなインターフェイスを備えた Web サイトビルダー アプリです。
同じレベルの機能を無料で提供する Web サイト ビルダーは他にあまりありません。ただし、単一ページの Web サイトしか作成できず、ページはspark.adobe.com サブドメインでホストされるという欠点もあります。
ドメインの問題を回避して、ページが独自のドメインから来ているように見せる非公式の方法がありますが、複数のページを持つ完全な Web サイトを作成したい場合は、他の方法を探す必要があります。
ただし、見栄えの良い単一ページの Web サイトを手早く作成したい場合は、Spark が最適です。この記事では、このプラットフォームを使用して Web サイトを作成する方法を説明します。
Adobe SparkでWebサイトを作る方法:準備

Spark を使用するための最初のステップは、どのように働きたいかを決めることです。Spark は、任意のデバイスの Web ブラウザーにロードできる Web アプリ、または iOS および Android 用のモバイル アプリとして提供されます (現在Android バージョンがあるのはSpark Post (新しいタブで開きます)のみです)。
まずアカウントを作成する必要があります。無料の Adobe アカウントを作成するか、Facebook または Google でログインするかを選択できます。
必要な準備手順はこれらだけです。これらのいずれかを完了すると、最初の Web ページを作成する準備が整います。次の手順は、Web アプリからの作業に基づいています。
ステップ 1: 最初のページを作成する

ログインしたら、いくつかの異なる方法で最初の Spark Web プロジェクトを開始できます。ウィンドウの左側にあるメニューの上部にある + ボタンをクリックして [Web ページ] を選択するか、Spark ホーム ページを表示している場合は、[プレゼンテーション] というラベルの付いたボタンをクリックします。
これらのいずれかを完了すると、空白のキャンバスが表示されます。作成に入る前に、ユーザー インターフェイスについて見ていきましょう。上部には「設定」、「プレビュー」、「プレゼント」、「共有」、「招待」のボタンがあります。
[設定] には、ページにヘッダーとフッターを表示するためのオプションがあります (詳細は以下を参照)。Google Analytics トラッキング ID を入力できます。また、Cookie の使用について訪問者の同意を得る必要がある地域で Cookie バナーを有効にするかどうかを指定できます。
「プレビュー」と「現在」は基本的に同じものですが、「現在」ではページが全画面表示になり、「プレビュー」ではページがブラウザ ウィンドウ内に表示される点が異なります。
「共有」から、共有可能なリンクを公開および作成できます。ページを印刷したり、Google ドライブに送信したり、他のユーザーを招待して編集機能を提供したりできます。メインメニューの「共有」の隣に「招待」ボタンもあります。
ウィンドウの右端には、変更を元に戻したりやり直したりするためのボタンと、「テーマ」があります。「テーマ」メニューは、選択できる事前定義されたフォントの組み合わせと色のリストです。リストの一番上には「ブランドを追加」へのリンクがあり、それが最初に行うことになります。
ステップ 2: ブランドを追加する

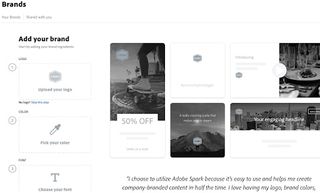
ページが会社、グループ、または組織向けの場合は、独自のブランドを作成できます。ロゴをアップロードし、色とフォントを選択できます。最初にロゴをアップロードすると、Spark がロゴから色を選択して選択するか、カラー ピッカーを使用して別の色を選択することもできます。
この時点では 1 色しか選択できませんが、ブランドが保存されると、Spark は選択した色に基づいて 4 つの異なる色のカラー パレットを作成します。最初はフォントを 1 つだけ選択できますが、ブランドを保存した後にさらにフォントを追加することもできます。事前定義された選択項目から選択することも、独自の選択項目をアップロードすることもできます。
選択したフォントは見出しに使用され、Spark は本文テキストに推奨フォントを自動的に追加します。両方を編集でき、追加のフォントを追加することもできます。
選択が完了したら、ブランドに名前を付けて保存します。ブランドを 1 つだけ作成するという制限はなく、好きなだけ作成できます。ブランドを保存したら、色やフォントだけでなく、ロゴをさらに追加することもできます。
プロジェクトの編集に戻ると、[テーマ] メニューで、Spark が選択した色に基づいて 3 つの異なる配色 (ライト、ミディアム、ダーク) を作成したことがわかります。
ステップ 3: ページにコンテンツを追加する

作成したブランドに基づいてページのテーマを選択したので、コンテンツの追加を開始する準備が整いました。
最初に作業するセクションは、「ヒーロー」セクションとして知られるセクションです。これは、タイトルとサブタイトルが上に重ねられた大きな画像です。テキストの一部を編集するには、テキストをクリックするとカーソルが表示されます。
背景画像を追加するには、セクションの下部にボタンがあります。Spark では、さまざまな画像ソースを選択できます。独自の画像をアップロードしたり、無料の写真を検索したり、Adobe Stock、Creative Cloud、または Lightroom から検索したりできます。自分の Dropbox、Google フォト、または Google ドライブのアカウントにリンクすることもできます。
「ヒーロー」セクションの作成が完了したら、その下にコンテンツのセクションまたはブロックを追加し始めることができます。画像を含むブロックの場合は、ヒーロー セクションと同じ方法で画像を検索できます。画像を選択したら、キャプションを追加できるようになります。
写真、テキスト、ボタン、ビデオ、写真グリッド、グライドショー、または分割レイアウト ブロックから選択できます。グライドショーは、ページの全幅にわたって次々に続く一連の画像であり、その上にテキスト、ビデオ、ボタン、またはその他の画像を配置できます。
分割レイアウトを使用すると、ブロックを 2 つの半分に分割し、一方の側に画像を配置し、もう一方の側にテキスト、画像、ビデオ、またはボタンを選択することができます。
ステップ 4: プロジェクトを公開する

ページへのコンテンツの追加が完了したら、メイン メニューから [共有] ボタンをクリックし、[リンクを公開して共有] をクリックします。
ページのタイトルなど、いくつかのオプションを編集できます。著者(あなた)を表示するかどうか。無料の写真の検索オプションを使用して画像を見つけた場合は、写真のクレジットのリスト。あなたのページが Spark Web サイトで紹介されることを許可されているかどうか。
保存すると、次のようなページへのリンクが表示されます: https://spark.adobe.com/page/xxxxxxx/
Adobe Spark で Web サイトを作成する方法: まとめ
他の Web サイトビルダーの製品と比較すると制限はありますが、Adobe Spark を使用すると、見栄えの良いページをすぐに作成して Web での存在感を実現できる、ユーザーフレンドリーなインターフェイスを迅速かつ簡単に作成できます。
ウェブサイトビルダーについてさらに読む
Shopify を使用してウェブサイトを構築する方法に関するガイドをお読みください(新しいタブで開きます)。Wix の場合(新しいタブで開きます) ; Squarespace を使用(新しいタブで開きます) ; HostGator Web サイト ビルダー(新しいタブで開きます)を使用します。また、WordPress (新しいタブで開きます)に最適なWeb サイト ビルダーを介して WordPress (新しいタブで開きます) を選択したり、最高のWebホスティング(新しいタブで開きます)サービスから最適なWordPressホスティング(新しいタブで開きます) を選択したりすることもできます。もしそうなら、 WordPress でウェブサイトを構築する方法を必ず学んでください(新しいタブで開きます)。