新しい Twitter フォントを無効にする方法がわからないのは、あなただけではありません。このソーシャル ネットワークは、Web サイトとモバイル アプリで新しい「Chirp」フォントに切り替えました。
Twitter のブログ投稿(新しいタブで開きます)によると、「Chirp は乱雑さとシャープさのバランスをとってツイートの楽しさと不遜さを増幅させますが、必要に応じて真剣さの重みも持ち合わせます。」
それはそれで十分です。新しいフォントはよりモダンに見え、読みやすくなったと言う人もいるかもしれません。しかし、誰もが変化を好むわけではありません(少なくとも最初はそうではありません)。特にそれが押しつけられた場合にはそうです。
Android および iOS 用の Twitter アプリ (よりアットホームな感じ) で Chirp フォントを変更するためにできることはあまりありませんが、Twitter ユーザー Twilight Sparkle (新しいタブで開きます) が共有した回避策があります。 Twitter Web サイトで従来のフォントを復元します。
以下では、新しいフォントに切り替える準備ができるまで、古い Twitter フォントを戻す方法を説明します。
新しいTwitterフォントを無効にする方法
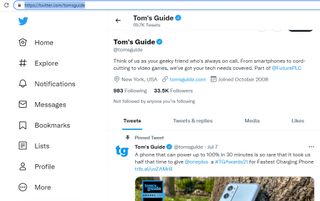
1.まず、デスクトップ Web ブラウザでTwitter Web サイト(新しいタブで開きます)にアクセスします。どのページが表示されるかは関係ありません。その新しいフォントが気に入らないですか? 心配しないで!

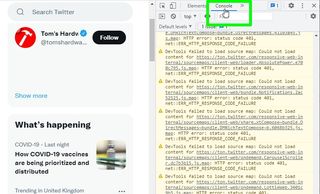
2.次に、ブラウザの「開発者ツール」コンソール パネルを開く必要があります。
Chrome で、Windows PC の場合は Ctrl+Shift+J を押すか、Mac の場合は Cmd+Opt+J を押します。
Firefox では、Windows の場合は Ctrl+Shift+K を押すか、macOS の場合は Cmd+Opt+K を押します。
Windows PC 上の Microsoft Edge では、Ctrl+Shift+I を押すか、F12 を押すだけで開発者ツールを開くことができます。
Mac の Safari では、「環境設定」に移動し、「詳細設定」をクリックして、「メニューバーに開発メニューを表示」を選択します。ここで Cmd+Opt+C を押します。
3.ブラウザの右側に「開発者ツール」パネルが開いたら、 「コンソール」タブがまだ表示されていない場合はクリックします。

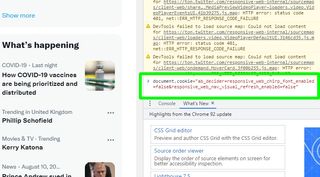
4. 次のコードをコピーして、コンソールの下部にあるテキスト入力フィールドに貼り付けます。右向きの矢印と点滅するカーソルが表示されます。
document.cookie="ab_decider=sensitive_web_chirp_font_enabled=false&response_web_nav_visual_refresh_enabled=false"

5. Enter キーを押して Twitter を更新します。これを行うには、ブラウザのツールバーの[更新] または [再読み込み] ボタンをクリックするか、 Windows キーボードのF5 キーを押す か、Mac の Cmd+R を押します。
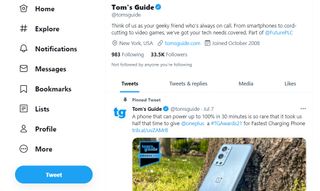
6. Twitter フォントが新しいスタイルから古いスタイルに変更されます。
「開発者ツール」パネルを閉じて、以前と同じように Twitter をお楽しみください。

新しい Twitter フォントを再度有効にする方法
気が変わって新しい Twitter フォントを試してみることにした場合は、古いフォントを無効にすることで未来に戻ることができます。その方法は次のとおりです。
1. Twitter を表示しながら、上記の手順 1 ~ 3 に従って、ブラウザで「開発者ツール」コンソール パネルを開きます。
2. 次のコードをコピーして、コンソールの以前と同じ場所に貼り付けます。
document.cookie="ab_decider=sensitive_web_chirp_font_enabled=true&response_web_nav_visual_refresh_enabled=true"

3. Enter を押してページを更新/再ロードします。新しいTwitter フォントが再適用されます。きっと慣れて、さらに好きになるでしょう。
